最近看了一篇如何画软件架构图的博客,结合个人的一些经验,整理总结一下。
一图胜千言
当你要描述一个复杂系统中各个组件之间的交互关系,组件之间还存在复杂的数据流转,仅仅只用文字很难对主题快速地树立形象的表达,这时候就需要用到架构图,架构图可以应用于很多领域,例如建筑,工程,IT,产品,销售等等。
下面这张图就是一个非常好的案例,来至The Code Review Pyramid:

它有以下几个特点:
- 明确的主题
- 信息分层
- 使用金字塔表达不同信息的权重
- 文字提示
- 使用箭头
- 不同的配色
设计图与架构图
许多人混淆了两者之间的区别,架构图描述的是你正在构建的系统状态,组件之间的交互关系以及相互约束,设计图是你将要如何构建系统(未完成)。
例如:假设你正在建造一个足球场,架构图告诉你架构师想要什么,其中很多细节涉及到多个领域,但是架构图的主要目的是表达如何满足各方的需求,设计图则是如何逐步实现这些需求。
架构图的两个作用
1.有助于理解系统
一图胜千言,一张架构图可以传递复杂的信息。
- 可以在图上看到系统全景,组件之间的上下游关系,以及他们如何互相影响。
- 架构图可以将组件关系和流程分层表达,从中可以自由地关注整体或局部。
2.改善沟通和协作
软件工程师面临的主要问题之一是一致性,特别是多方参与的系统,团队之间沟通的主要障碍就是理解上的不一致,所以架构图也有助于信息标准化。
软件系统架构图的类型
软件架构图可以根据你表达信息的偏向,大致分为以下几类:
应用架构图
应用架构图用于表达软件系统的结构布局以及它如何与其他系统交互,这一类架构图旨在高度抽象组件如何构成系统。通常将关系图分组为层,这些层详细说明系统在不同级别的工作方式。
数据架构图
数据是系统的核心,一个庞大的系统往往伴随着各种业务数据,数据架构图提供数据如何在系统中流转的概况,当你想查询数据,或者扩展系统时非常有帮助。
集成架构图
集成架构图提供组件内部如何协作,以及如何与外部系统配合,集成架构图对设计和部署非常有帮助。
如何画架构图
1.为不同的图形做好文档
一张架构图中,你可能选择多个不同的形状表达不同的含义,为了避免混乱,可以对不同图形进行标注说明,保持全局一致性。
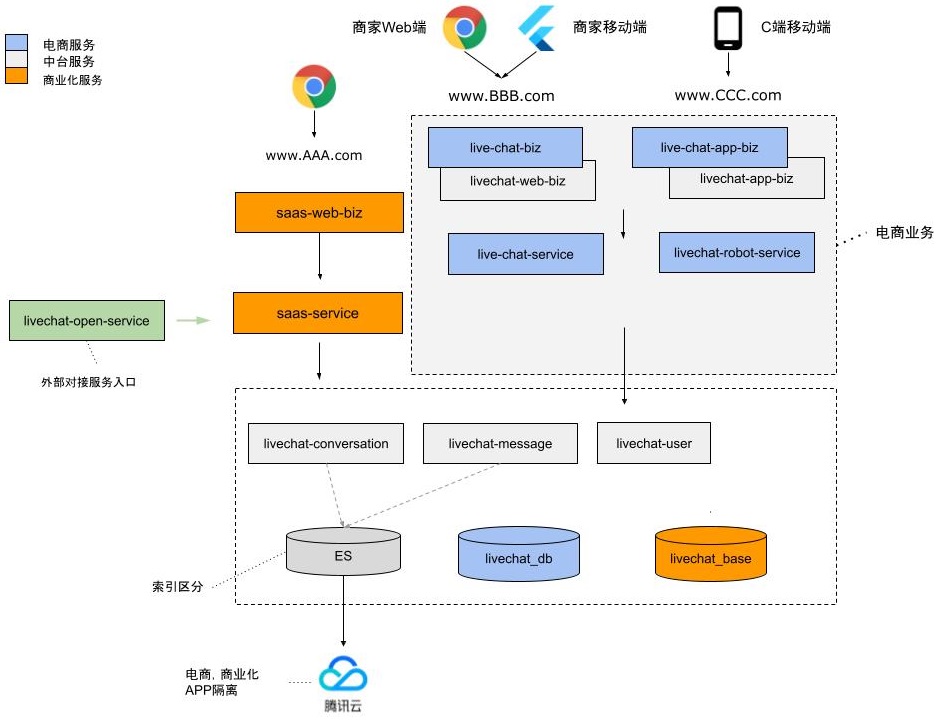
例如下面这张图:

你可以标注不同颜色的线框的含义。
2.不同图形背后的含义
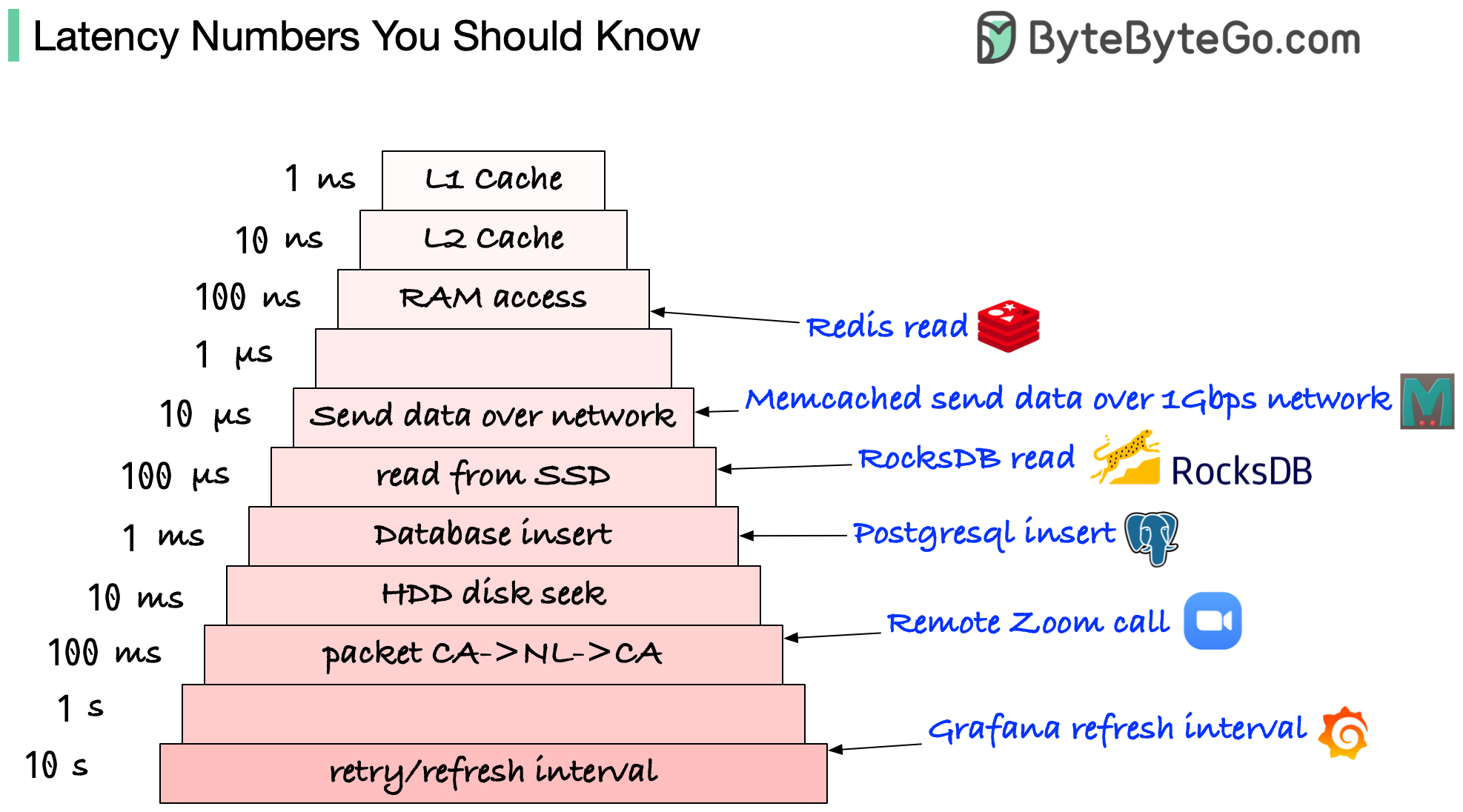
图形大小,直觉上可以表达量词的比较关系,例如:快与慢,多与少,等等。
例如:

3.图形的不同线框
图形的边缘,你可以选择实线,虚线,直角线框,还是圆角线框。
4.保持箭头指向一致性
箭头的使用很多人最容易犯错,箭头可以表达数据流,或者依赖,如果你想用箭头表达其他关系,但最好不要混合交叉使用。
5.谨慎使用颜色
如果要使用颜色,越少越好,同时颜色也需要保持一致性。你可以给线框,背景,文字设置不同颜色。
切记:颜色具有一种很强的暗示,使用过多不同的颜色,会增加理解成本。
6.有必要使用多个图
有时候你需要向不同知识背景的人展示架构图,项目的不同干系人关心的内容不太一样,只有一张架构图不能满足不同的受众。
7.合并不完整的图
如果两个关系图都表示一个流程或系统,但它们不完整,请考虑合并它们。
8.包含说明,关键词,和词汇表
有必要给图提供说明,关键词和词汇表,但尽量准确和简洁。
9.使用绘图软件
头脑风暴时你可以只用笔和纸,如果需要将架构图作为团队知识库长期迭代,而不是用完一次就扔掉,那么你就需要借助画图软件。(我之前整理过一篇图表即代码的文章),绘图软件也有利于让架构图信息标准化。
注意事项
- 组件之间的关系要完整,不要有孤立的元素。
- 如果要用简写,缩写,或者特殊的专业术语,最好维护在词汇表。
- 相同的术语要统一,而且准确。
- 标注不清楚的术语,最好说明原因。(难免会有疑问的地方)
- 你要在架构图中完整展示你想表达的内容。
- 避免过多或太少的信息展示,这是一个平衡取舍技巧。
你也可以参考C4 model提出的规范,从4个维度来画软件架构图,与上面提到的内容没有冲突。
总结
许多软件项目缺乏适当的文档,因为人们认为维护文档是一件非常耗时的事情。但是没有架构图就像试图在没有规划路线的情况下开车去某个地方一样, 总有一天你会迷路,不得不尝试倒退到起点,周而复始。
最后,强烈推荐这个通过画图来讲计算机相关技术的Newsletter,他们的技术文章配图都非常精美。